온라인 매장에서 라이트코인으로 결제대금 받기
오프라인 매장 같은 경우에, 전송 수수료를 아끼기 위해 개인 라이트코인 주소를 만드는 것을 추천합니다. 온라인 사업의 경우 대금 지불이 이루어진 후에 물건을 보내야 하기 때문에 이러한 방법은 적절하지 못합니다. 따라서, www.coinpayments.net 가입을 권합니다. 이곳은 라이트코인 뿐만 아니라 신용카드와 같은 여러 결제 수단에 대한 서비스를 제공합니다. 이것은 라이트코인으로 결제 받기 위해서 암호화폐만 취급하지 않아도 된다는 것을 뜻하지요.
단계별 설명 (Coinpayments)
1. www.coinpayments.net 링크를 통해 가입을 합니다.<- 저의 추천인 링크를 사용해주시면 감사하겠습니다 ^^!
2. 대시보드에서, “셀러” 옵션을 선택합니다.
3. 다음 화면에서, 2번째 옵션을 선택합니다 : 선택한 코인만 받기
4. 당신의 개인 라이트코인 주소를 입력합니다. 지불 모드를 “가능한 빨리”로 설정하면 바로바로 라이트코인 주소로 라이트코인을 받을 수 있습니다. 이렇게 설정하지 않으면 수동으로 매번 출금하셔야 합니다. 몇몇 사용자들은 전송 수수료를 아끼기 위해 “야간 지불” 옵션을 선호합니다.
5. 현금으로 바로 출금을 하시려면 빗썸과 같은 거래소의 주소와 연동을 하여 바로 팔 수도 있습니다.
6. 좋아요. 이제 홈페이지에 달아놓을 Coinpayments 게이트웨이를 세팅하여야 합니다. Wordpress를 이용하여 하는 방법에 대해 알아보도록 하겠습니다. 유투브 튜토리얼을 직접 보고 따라하셔도 되구요. 포멧은 조금 바뀌었을수도 있는데 기본적인 단계는 똑같을 겁니다.
7. 먼저, 여기서 WooCommerce 플러그인을 다운로드 합니다. Wordpress 대시보드로 가고, 사이드바에 플러그인으로 가면, WooCommerce 플러그인을 업로드 할 수 있습니다.
8. “설치” 후 “플러그인 활성화”를 누릅니다.
9. 사이드바에 “플러그인”을 선택하시고 WooCommerce Coinpayments.net 게이트웨이를 설치 합니다.
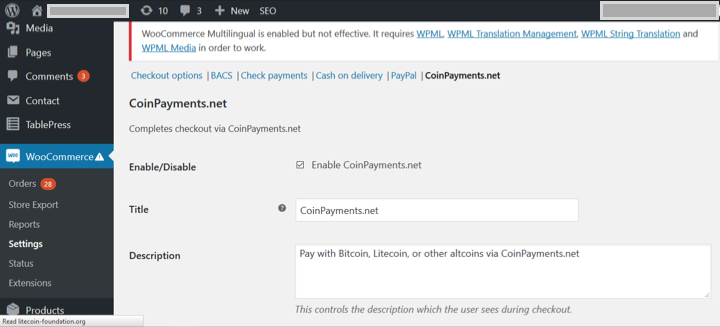
10. 사이드바에 “WooCommerce”를 선택하시고, “체크아웃” — “Coinpayment.net” — “설정”을 선택하도록 합니다.
11. 여기서, “Coinpayment.net”을 활성화하고 제목 및 설명란을 채워놓습니다.
12. 이제 coinpayments.net 에서 셀러 아이디와 함께 IPN 비밀번호를 설정하면 되겠습니다:
셀러 아이디는 coinpayments.net 사이트에 있습니다. “계정” 탭에서 “계정 설정”, “기본설정” 에서 셀러 아이디를 확인 할 수 있습니다.
그 후에, “셀러 설정”에서 IPN 비밀번호를 설정합니다.
13. 셀러 아이디와 함께 IPN 비밀번호를 WooCommerce 플러그인에 입력하고 저장합니다.
14. 마지막으로, 당신의 인터넷 사이트로 직접 결제 해봄으로써 되는지 확인을 하면 되겠습니다!
짜잔! 끝났습니다! 이제 당신은 코인으로 결제 대금을 받는 신세대 상인의 대열에 합류하였습니다. 수고하셨어요!
비트코인 기부 주소: 1PAFbd1CQov2LxHzCfufmKDLcd58dPrF3J
라이트코인 기부 주소: LUkVNVzS5LX3Tw2aUHMvBDGwX858k6Z69o
모든 기부는 불쌍한 대학원생의 밥값에 이용됩니다… 하핫